Ohne eine mobil optimierte Website haben Sie keine Chance mehr auf ein gutes Google Ranking!
Warum? Google nutzt mittlerweile einen Mobile First Index, da die Onlinenutzung auf mobilen Endgeräten wie Smartphones seit Jahren zunimmt. Im Oktober 2016 lag die Anzahl an mobilen Suchanfragen erstmals über denen via Desktop PC.
2023 lag der Anteil der mobilen Internetnutzung bei 85 % (Quelle: statista), Tendenz steigend. Aufgrund dieser Entwicklung hat Google seine Bewertungskriterien angepasst. Mobil optimierte Websites sind daher heutzutage ein Muss. Sowohl für das Ranking als auch für Websitebesucher:innen.
Wie Sie Ihre Webseiten mobil optimieren können, erläutere ich in den folgenden Abschnitten.
Inhaltsverzeichnis
Lesezeit 7:13 Minuten
Mobilegeddon
Mobile First Index
Mobile Optimierung verbessert User Experience
Welche Möglichkeiten gibt es?
– Adaptives Design
– Eigenständige mobile Website
– Responsive Design
Ist meine Website mobil optimiert?
Tipps zur mobilen Optimierung
– Lesbarkeit
– Menü
– Buttons
– Inhalte
– Elemente
– Bilder
Mobilegeddon – das Armageddon für nicht mobil optimierte Websites
Google führt jährlich ca. 400 kleinere und größere Updates in Bezug auf den Crawling Algorithmus (Kernbestandteil der Technologie, der von Suchmaschinen verwendet wird, um das Internet zu durchsuchen und Webseiten zu entdecken) durch. So ändern sich auch immer wieder die Parameter, die Websitebetreiber:innen beachten müssen, um in den Suchergebnissen weit oben aufzutauchen.
Eine große Neuerung fand im April 2015 statt: das mobile Update, in Anwenderkreisen als „Mobilegeddon“ bezeichnet.
Mit dieser Änderung hat Google begonnen, mobil optimierte Websites in den Suchergebnissen bevorzugt zu behandeln. Webseiten, die für Mobilgeräte nicht gut optimiert waren, hatten die Gefahr, in den Suchergebnissen niedriger eingestuft zu werden. Das Ziel von Google war es, den Nutzern eine bessere Erfahrung zu bieten, indem sie ihnen mobilfreundliche Webseiten anzeigten, wenn sie von Mobilgeräten aus suchten.
Die Bezeichnung „Mobilegeddon“ wurde von der Tech-Community und den Medien geprägt, um die potenziellen Auswirkungen dieser Änderung auf Websitebetreiber:innen zu betonen. Es wurde befürchtet, dass Webseiten, die nicht für Mobilgeräte optimiert waren, einen erheblichen Verlust an Sichtbarkeit und Traffic erleiden könnten.
Mobilegeddon war ein wichtiger Schritt von Google, um die Bedeutung der mobilen Nutzer:innenerfahrung zu betonen und Unternehmen dazu zu ermutigen, ihre Websites für Mobilgeräte zu optimieren. Seitdem hat Google weitere Updates durchgeführt, um die Mobilfreundlichkeit und die Benutzer:innenerfahrung auf mobilen Geräten weiter zu verbessern. Es bleibt für Websitebetreiber:innen wichtig, sicherzustellen, dass ihre Webseiten mobilfreundlich sind, um in den Suchergebnissen von Google gut zu ranken und eine positive Nutzer:innenerfahrung zu bieten.
Mobile First Index – mobil optimierte Websites schneiden besser ab
Nach „Mobilegeddon“ folgte 2018 die Einführung des Mobile First Index durch Google. Spätestens jetzt war es ratsam, Websites für das Handy und Tablet zu optimieren.
Der Mobile First Index von Google bezieht sich auf eine Änderung in der Vorgehensweise, wie Google Webseiten für die Indexierung und Bewertung berücksichtigt.
Vor der Einführung des Mobile First Index hat Google primär die Desktop-Version einer Website analysiert und bewertet. Mit dem Mobile First Index hat sich Google jedoch darauf verlagert, die Mobilversion einer Website als primäre Quelle für die Indexierung und Bewertung zu verwenden.
Das bedeutet, dass Google jetzt den Inhalt, die Struktur und die Nutzer:innenerfahrung der mobilen Version einer Website priorisiert, um festzustellen, wie relevant sie für die Suchergebnisse ist. Wenn eine Website keine mobilfreundliche Version hat oder ihre mobile Version schlecht optimiert ist, kann dies zu einer schlechteren Positionierung in den Suchergebnissen führen.
Es ist wichtig zu beachten, dass der Mobile First Index nicht bedeutet, dass Desktop-Webseiten ignoriert werden. Google bewertet weiterhin auch die Desktop-Version einer Webseite. Allerdings können Unstimmigkeiten zwischen der Desktop- und der Mobilversion einer Seite Auswirkungen auf das Ranking haben, wenn der Mobile First Index angewendet wird.
Für Websitebetreiber:innen ist es daher ratsam, ihre Websites für Mobilgeräte zu optimieren, responsive Design-Prinzipien zu verwenden und sicherzustellen, dass der Inhalt, die Navigation und die Ladezeit auf mobilen Geräten optimal sind, um die bestmögliche Sichtbarkeit in den Google-Suchergebnissen zu erreichen.
Mobile Optimierung einer Website verbessert User Experience
Aufgrund der Zunahme an mobilen Suchen sollte sichergestellt werden, dass Nutzer:innen auch auf Smartphone oder Tablet die gewünschten Informationen erhalten. Viele Websitebetreiber:innen stellten auf ihren mobilen Seiten nur abgespeckte Inhalte zur Verfügung, um Platz und Ladezeit zu sparen. Trotzdem schnitten sie im Ranking der mobilen Suche gut ab, da beim Crawling die Desktopversion der Website relevant war. Durch den Mobile First Index ist nun gewährleistet, dass mobil auch nur Websites ranken, die Nutzer:innen die gewünschten Informationen liefern und somit die User Experience (UX) verbessern.
Hier einige Punkte, wie die mobile Optimierung zur Verbesserung der UX beiträgt:
- Zugänglichkeit: Immer mehr Menschen nutzen mobile Geräte wie Smartphones und Tablets, um auf das Internet zuzugreifen. Websites sollten also auch für das Handy optimiert sein. Eine mobile optimierte Website stellt sicher, dass sie unabhängig vom Gerät oder Bildschirmgröße leicht zugänglich ist. Eine nicht optimierte Webseite kann auf kleinen Bildschirmen überladen wirken, schwer zu navigieren sein und wichtige Inhalte könnten unlesbar sein. Eine mobile optimierte Website sorgt dafür, dass die Inhalte klar und gut lesbar sind und die Benutzer:innen problemlos navigieren können.
- Schnelle Ladezeiten: Mobile Nutzer:innen sind oft unterwegs und haben möglicherweise eine langsamere oder instabile Internetverbindung. Eine mobil optimierte Website minimiert die Ladezeiten, indem sie die Dateigröße reduziert, Caching-Techniken verwendet und die Seite für eine schnellere Darstellung auf Mobilgeräten optimiert. Schnelle Ladezeiten tragen dazu bei, dass Nutzer:innen nicht frustriert werden und die Website verlassen, sondern stattdessen eine positive Erfahrung haben.
- Benutzerfreundliche Navigation: Auf kleineren Bildschirmen ist es wichtig, dass die Navigation einfach, intuitiv und benutzerfreundlich ist. Eine mobile optimierte Website verwendet oft eine vereinfachte Menüstruktur, größere Schaltflächen und gut platzierte Call-to-Action-Elemente. Dies erleichtert den Nutzern die Navigation auf der Website, das Finden von Informationen und das Ausführen von Aktionen.
- Anpassung an Touch-Gesten: Mobile Geräte verwenden Touchscreens, und eine mobil optimierte Website berücksichtigt diese Interaktionsmethode. Sie ermöglicht das Zoomen, Scrollen und Tippen mit den Fingern, um Inhalte zu erkunden. Durch die Anpassung an Touch-Gesten wird die Benutzer:innenerfahrung verbessert und die Website wird für mobile Nutzer:innen angenehmer und intuitiver.
- Lokalisierung und Personalisierung: Mobilgeräte liefern oft Standortinformationen, und eine mobil optimierte Website kann diese Daten nutzen, um eine personalisierte und lokal relevante Benutzer:innenerfahrung zu bieten. Dies könnte beispielsweise die Anzeige von standortbasierten Angeboten, Dienstleistungen oder relevanten Inhalten umfassen. Durch die Bereitstellung relevanter Informationen können mobile Nutzer:inen eine bessere Erfahrung haben und sich besser mit der Website identifizieren.
Welche Möglichkeiten der mobilen Optimierung gibt es?
Adaptives Design
Beim adaptiven, also anpassungsfähigen Design passt sich im Vergleich zum responsiven Design nicht die Darstellung der Inhalte an die Bildschirmgröße an. Vielmehr werden verschiedene Layouts und Funktionen basierend auf den Eigenschaften des Endgeräts der Benutzer:innen bereitgestellt.
Anstatt eine einzelne statische Version der Website zu erstellen, passt sich das adaptive Design so dynamisch an verschiedene Bildschirmgrößen, Auflösungen und Gerätetypen an.
Dafür werden mehrere fixe Designs und verschiedene Inhalte bereit gestellt, die je nach abfragendem Endgerät angezeigt werden. Diese Option ist technisch sehr aufwändig und bei der Identifizierung des jeweiligen Endgerätes auch fehleranfällig.
Eigenständige mobile Website
Eine weitere Möglichkeit der mobilen Optimierung ist eine separate Website mit eigener URL für die mobile Nutzung. Dies bietet sich hauptsächlich für sehr große Websites an, die ggf. verschiedene Ziele mit mobiler und Desktopversion verfolgen. Zu erkennen sind solche mobilen Websites am „m“ vor der Domain, wie z.B. m.bahn.de
Responsive Design
Responsive Webdesign bedeutet, dass es nur eine Version der Website gibt, die sich über CSS automatisch an die jeweilige Bildschirmgröße anpasst. Das heißt, die Inhalte bleiben dabei überwiegend identisch, werden aber auf allen Endgeräten ideal dargestellt. Über ein Content Management System mit entsprechendem Pagebuilder oder Theme können mobile Seiten mit relativ wenig Aufwand selbst erstellt werden. Responsive Webdesign wird aktuell von Google bevorzugt und ist daher die beste Wahl zur mobilen Optimierung.
Ist meine Website mobil optimiert?
Der schnellste Weg, um herauszufinden, ob Ihre Website schon mobil optimiert ist, ist natürlich, sie sich auf dem Smartpone anzusehen.
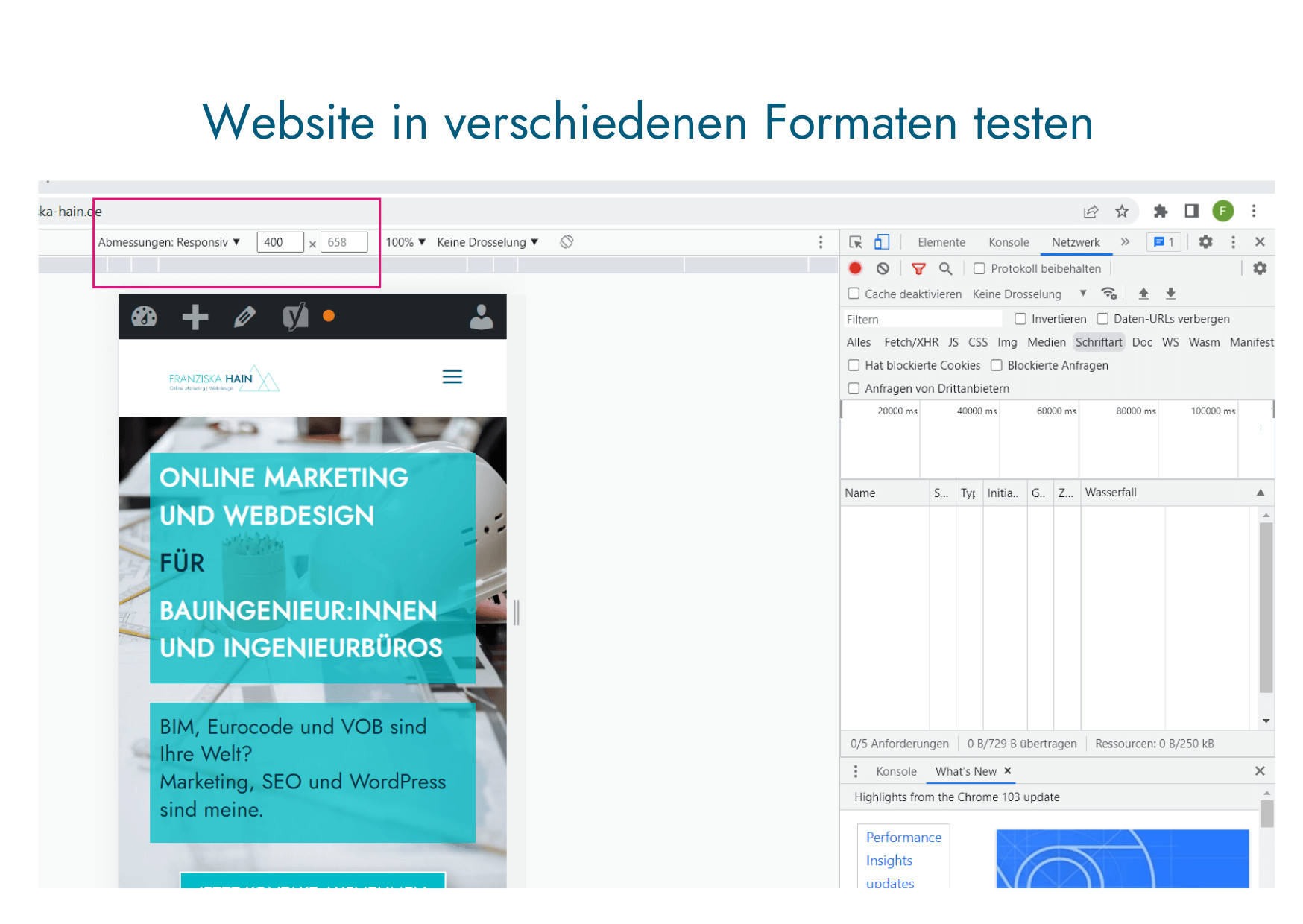
Zusätzlich können Sie sich Ihre Website aber auch auf verschiedensten Endgeräten anzeigen lassen:
- dazu die Website im Google Chrome Browser öffnen
- Strg + Umschalt + I drücken
- Strg + Umschalt + M drücken
Nun sehen Sie auf der linken Bildschirmhälfte, wie Ihre Website z.B. auf iPhone oder Samsung und der jeweiligen Bildschirmgröße dargestellt wird.
Tipps zur mobilen Optimierung – was ist zu beachten?
1. Lesbarkeit
Auf mobilen Endgeräten kann die Schriftgröße in der Regel etwas kleiner sein, als auf dem Desktop. 16 Pixel sind meist eine gute Wahl, je nach gewählter Schriftart.
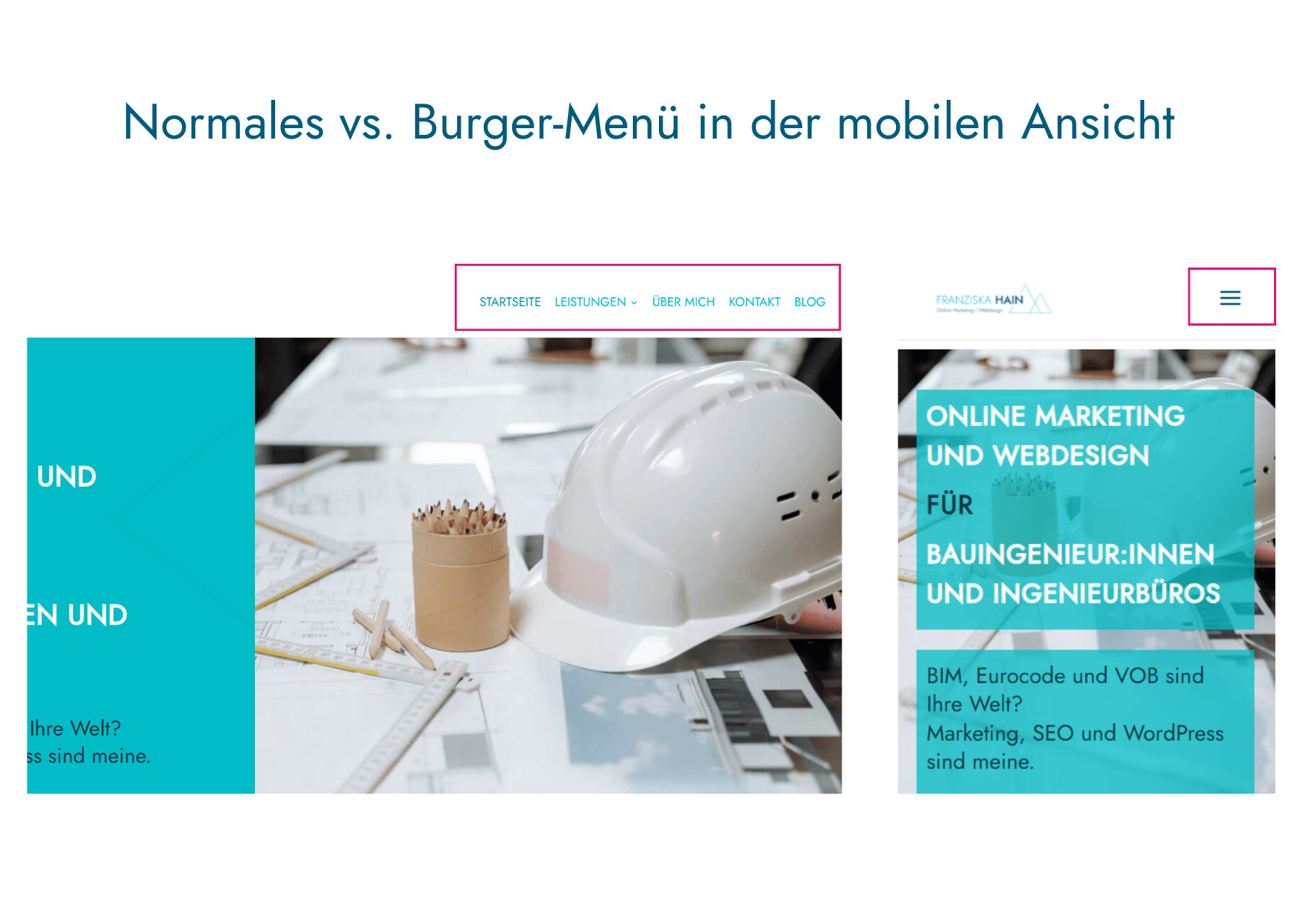
2. Menü
Das Menü sollte bei der mobilen Darstellung immer oben rechts sein (da die Mehrheit der Nutzer:innen mit dem rechten Daumen klickt). Anstatt des breiten Text-Menü empfiehlt sich ein ausklappbares Burger-Menü.
3. Buttons
Wenn auf der Seite Call to Actions in Form von Buttons vorhanden sind, müssen Sie prüfen, ob diese groß genug und auch wirklich klickbar sind.
4. Inhalte anpassen
Passen Sie Texte und Bilder so an den Bildschirm an, dass kein vertikales Scrollen notwendig ist.
5. Elemente anordnen
In der mobilen Darstellung kann es notwendig sein, dass Text- und Bildelemente umgekehrt werden. So vermeiden Sie, dass auf dem Smartphone mehrere Bilder hintereinander und erst dann die dazugehörigen Texte angezeigt werden.
6. Bilder
Besonders bei der mobilen Optimierung müssen Sie darauf achten, dass Bilder in der richtigen Größe und möglichst komprimiert in die Mediathek geladen werden. Zu viele oder große Bilder kosten Ladezeit und Datenvolumen. Im Zweifel nicht notwendige Bilder in der mobilen Ansicht lieber ausblenden.
Fazit
Sowohl bei der Erstellung von neuen Websites als auch bei bestehenden Seiten sollte die mobile Optimierung eine große Rolle spielen. Nicht nur, um den Googlebot zufrieden zu stellen, sondern hauptsächlich, um Ihren Websitebesucher:innen die bestmöglichen Ergebnisse zu liefern.
Fragen Sie sich selbst: Wie reagieren Sie, wenn Sie Websites auf dem Smartphone aufrufen und nicht finden, was Sie suchen? Wenn die Schrift zu klein und die Bilder zu groß sind oder Sie nach rechts scrollen müssen, um die komplette Seite zu sehen? Wenn der Kaufen-Button auf eine Fehlerseite führt?
Überlegen Sie also, welche Informationen Sie mit Ihrer Website vermitteln wollen und wie Sie das mobil am besten gewährleisten. Über einen Pagebuilder wie z.B. Divi können Sie dann alle Seiten und Elemente für verschiedene Endgeräte anpassen. Verzichten Sie ggf. auf grafische Elemente, die auf der mobilen Seite nicht zwingend notwendig sind. Und passen Sie eventuell Ihre Inhalte an: kurze Texte, Zwischenüberschriften, mehr bullet points sind auf mobilen Endgeräten besser.
Gern übernehme ich die mobile Optimierung für Ihre Website – lassen Sie uns zusammenarbeiten!