Wenn Sie sich entschieden haben, eine Website für Ihr Ingenieurbüro zu erstellen, gibt es einige Aspekte zu beachten. Neben der Auswahl von Host, Domain, Content Management System etc., sind vor allem Aufbau und Design der Website essentiell.
Doch worauf müssen Sie achten? Was sind typische Fehler bei der Website Gestaltung?
Oder haben Sie bereits eine Bürowebsite, wissen aber nicht, ob das Design noch ansprechend und Nutzer:innenfreundlich ist?
In diesem Blogbeitrag habe ich für Sie die wichtigsten Kriterien für überzeugendes Webdesign zusammengefasst.
Inhaltsverzeichnis
Lesezeit 6:58 Minuten
Aufbau der Website – erstellen Sie einen Bauplan
User Experience – Sie haben nur 5-7 Sekunden…
Benutzer:innenfreundlichkeit – erfinden Sie das Rad nicht neu
Above the fold – seien Sie ruhig unfreundlich
Lesbarkeit – machen Sie es Ihren Besucher:innen einfach
Typographie – mehr als nur die Schriftart
Farben im Webdesign – weniger ist mehr
Aufbau der Website – erstellen Sie einen Bauplan
Die Struktur einer Website ist genauso wichtig, wie der Grundriss eines Hauses. Überlegen Sie im Vorfeld genau, was Sie auf Ihrer Website unterbringen wollen. Leiten Sie aus diesen Inhalten eine Menüstruktur ab.
Tipp: das Menü sollte aus nicht mehr als fünf bis sechs, klar abgrenzbaren Bereichen bestehen, um Websitebesucher:innen nicht zu überfordern. Typische Menüpunkte einer Bürowebsite sind Angebot/ Leistungen, Über mich/ uns, Referenzen/ Projekte, Aktuelles/ Blog, Kontakt.
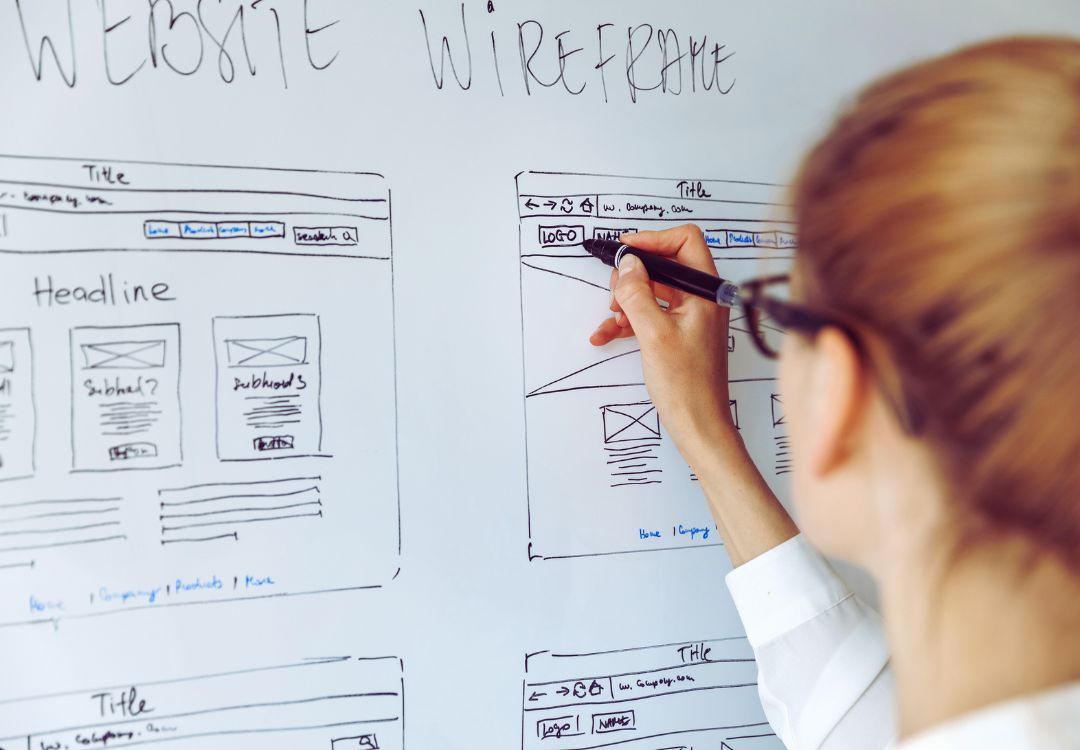
Dann kommt das Wichtigste: Skizzieren Sie das Design Ihrer Website. Fangen Sie mit der Startseite an. Nehmen Sie dazu ruhig Stift und Papier zur Hand und skribbeln Sie. Alternativ können Sie natürlich auch digital in Powerpoint oder einem beliebigen Grafikprogramm arbeiten. Skizzieren Sie, welche Elemente (Text, Bilder, Buttons, Grafiken…) Sie wo auf der Seite unterbringen wollen. In Webdesignsprache nennt man diese Skizze dann Wireframe.
Tipp: Eine gute Startseite beinhaltet folgende Bereiche: Header oder auch Herobereich, kurze Vorstellung, Angebot, Rezensionen, Über Mich-Teaser, Kontaktmöglichkeit.
Wenn Sie mit dem Aufbau der Startseite zufrieden sind, leiten Sie daraus den Aufbau der weiteren Unterseiten Ihrer Website ab.
User Experience – Sie haben nur 5 – 7 Sekunden…
…um Ihre Websitebesucher:innen zu überzeugen. Aufgrund der heutigen Informationsflut und der überwiegend mobilen Nutzung von Webinhalten entscheiden Menschen innerhalb kürzester Zeit, ob eine Website für sie interessant ist oder ob sie wieder aussteigen.
Das bedeutet für den Aufbau Ihrer Website – speziell der Startseite – die relevanten Infos zur Entscheidungsfindung müssen auf den ersten Blick erfassbar sein und überzeugen. Und: alle diese Infos müssen auch auf den Smartphone-Bildschirm passen.
Außerdem sollte Ihre Website intuitiv zu bedienen und ästhetisch ansprechend sein.
Tipp: Die meisten Menschen bedienen ihr Smartphone mit dem rechten Daumen. Daher sollten Sie versuchen, bei der mobilen Optimierung Ihrer Website Buttons und alle verlinkten Elemente, eher rechts zu platzieren.
Benutzer:innenfreundlichkeit – erfinden Sie das Rad nicht neu
Orientieren Sie sich bei der Gestaltung Ihrer Website an gelerntem Verhalten. Jede:r von uns ist täglich auf unzähligen Websites unterwegs und mit einem bestimmten Aufbau und einer bestimmen Navigation vertraut. Verwirren Sie Ihre Websitebesucher:innen also nicht mit einer besonders ungewöhnlichen Struktur.
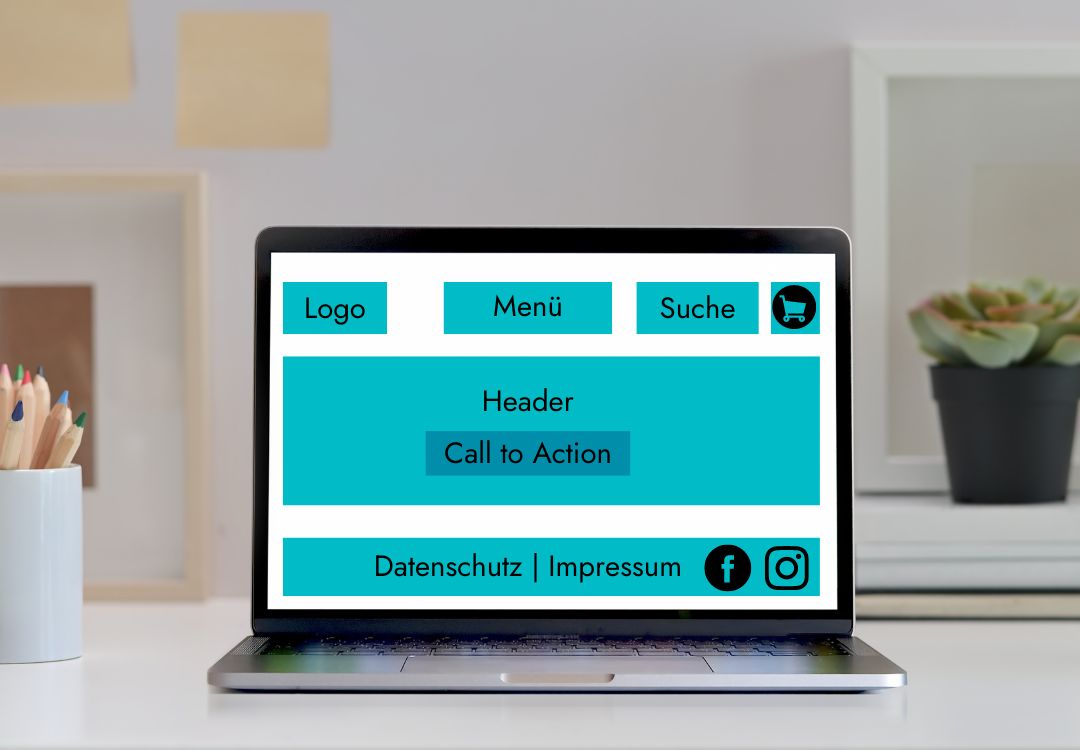
Typischer Aufbau moderner Websites:
- Logo oben links
- Menü im oberen Bereich
- Suchfunktion im oberen rechten Bereich
- Social Media Icons im Footer (damit Besucher:innen die Website nicht direkt wieder verlassen)
- bei Onlineshops: Warenkorb oben rechts
- Datenschutz und Impressum in den Footer
- wichtigsten Call to Action im Headerbereich
Above the fold – seien Sie ruhig unfreundlich
Ihre Website ist überwiegend für Fremde gedacht, die Sie und Ihr Angebot nicht kennen. Diese müssen sich sofort zurechtfinden und verstehen, was Sie anbieten.
Deswegen sind Ihre Startseite und der dortige Header die wichtigsten Bereiche Ihrer Website. Da diese auf den ersten Klick sichtbar sind, ohne dass gescrollt werden muss, nennt man sie auch „Above the fold“. Abgeleitet von Tageszeitungen, bei denen die wichtigste Schlagzeile auch über dem „Knick“ steht.
Verschwenden Sie diesen Platz nicht für Textwüsten, unscharfe Bilder oder Floskeln wie „Herzlich willkommen“. Seien Sie unfreundlich! Websitebesucher:innen sind immer willkommen und müssen nicht begrüßt werden.
Besser: Platzieren Sie im Header ein großflächiges, aussagekräftiges Bild. Bringen Sie Ihr Angebot mit einem Satz auf den Punkt. Setzen Sie einen Call to Action, also eine klare Handlungsaufforderung, damit Ihre Besucher:innen wissen, was sie tun sollen.
Lesbarkeit – machen Sie es Ihren Besucher:innen einfach
Ist die Struktur für Ihre Website festgelegt, geht es an das Einpflegen der Texte und Bilder. Wenn der Text jedoch anstrengend zu lesen, der Textfluss unterbrochen ist oder die Augen müde werden, verlieren Leser:innen schnell das Interesse.
Um Ihre Websitebesucher:innen optimal durch die Inhalte zu führen, sollten Sie folgende Tipps für die Formatierung Ihrer Texte beachten:
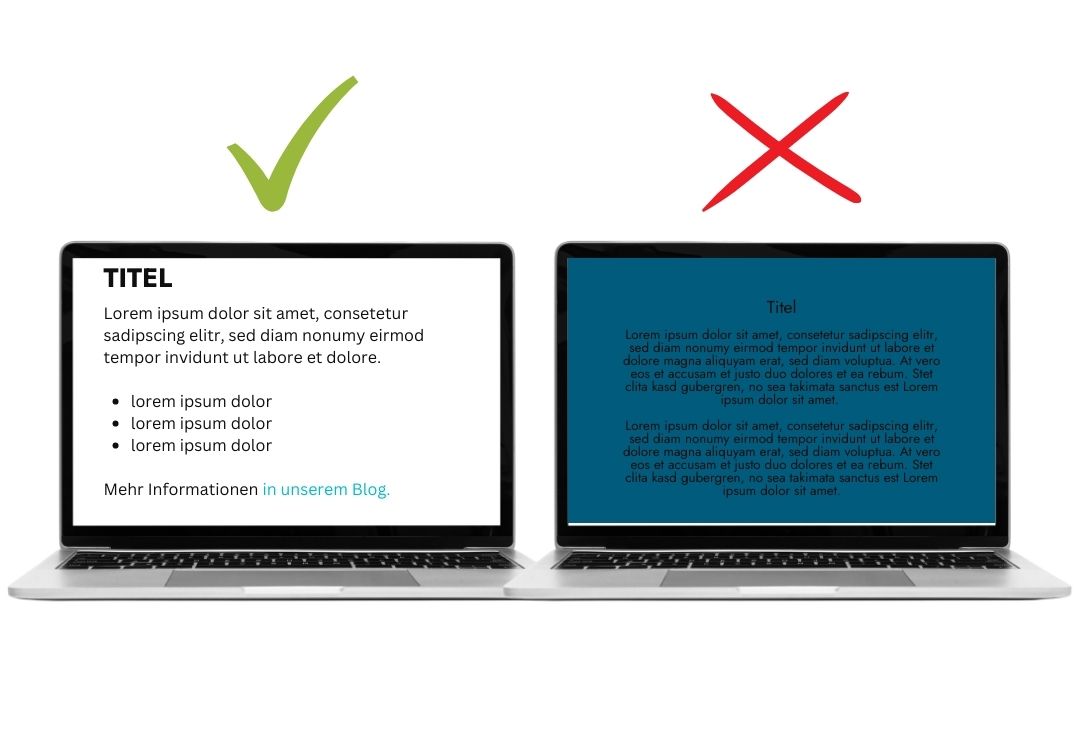
- Texte linksbündig ausrichten (zentrierte Texte strengen das Auge mehr an)
- Zeilen sollten nicht zu lang sein (Empfehlung ca. 12 Wörter)
- achten Sie auf genügend Zeilenabstand
- setzen Sie Links in einer anderen (Kontrast-)Farbe oder unterstreichen Sie sie
- achten Sie auf ausreichenden Kontrast zwischen Schrift und Hintergrund (schwarze Schrift auf braunem Hintergrund ist nicht ideal)
- unterstützen Sie den Lesefluss z.B. durch Bullet Points, fett oder kursiv gesetzte Worte und kurze Absätze
Typographie – mehr als nur die Schriftart
Mindestens so wichtig, wie die Formatierung Ihrer Webtexte ist die Schrift im Webdesign.
Nutzen Sie nicht zu viele verschiedene Schriftarten auf einer Seite (maximal zwei). Wenn Sie unterschiedliche Stile haben wollen, verwenden Sie lieber verschiedene Schnitte einer Schriftart (thin, regular, semi-bold, bold, kursiv…).
Definieren Sie zu Beginn feste Schriftgrößen für Ihre Website, für Überschriften und Fließtext, Desktop und mobil. Ein guter Richtwert sind 18px für Texte auf dem Desktop und 16px für mobil. Niemand versucht gern, eine 6-Punkt-Schrift auf dem Smartphone zu entziffern.
Serifenschriften wie die Times New Roman waren in den Anfangszeiten des Internets noch der Standard. Sie erinnern stark an Tageszeitungen und werden als eher traditionell zum Teil sogar altbacken wahrgenommen.
Serifenlose Schriften wie die Arial wirken dagegen eher modern und clean. Sie sollten auf jeden Fall für Fließtexte gewählt werden, da sie besser lesbar sind.
Handgeschriebene Schriftarten wirken authentisch aber auch schnell verspielt und sind schwerer lesbar. Sie sind eher für Überschriften geeignet.
Beachten Sie bei der Auswahl der Schriftart für Ihre Website: es muss eine Webfont sein. Und: kann man Umlaute und das „ß“ damit schreiben? Sonst kann es Ihnen schnell passieren, dass Ihre Texte auf der Website mit Hieroglyphen dargestellt werden.
Wichtig zum Thema Datenschutz: Wenn Sie sich für eine Google Font entscheiden, müssen Sie diese unbedingt lokal auf Ihrer Website einbinden. Warum, und wie Sie das machen, lesen Sie im Artikel von eRecht24.
Farben im Webdesign – weniger ist mehr
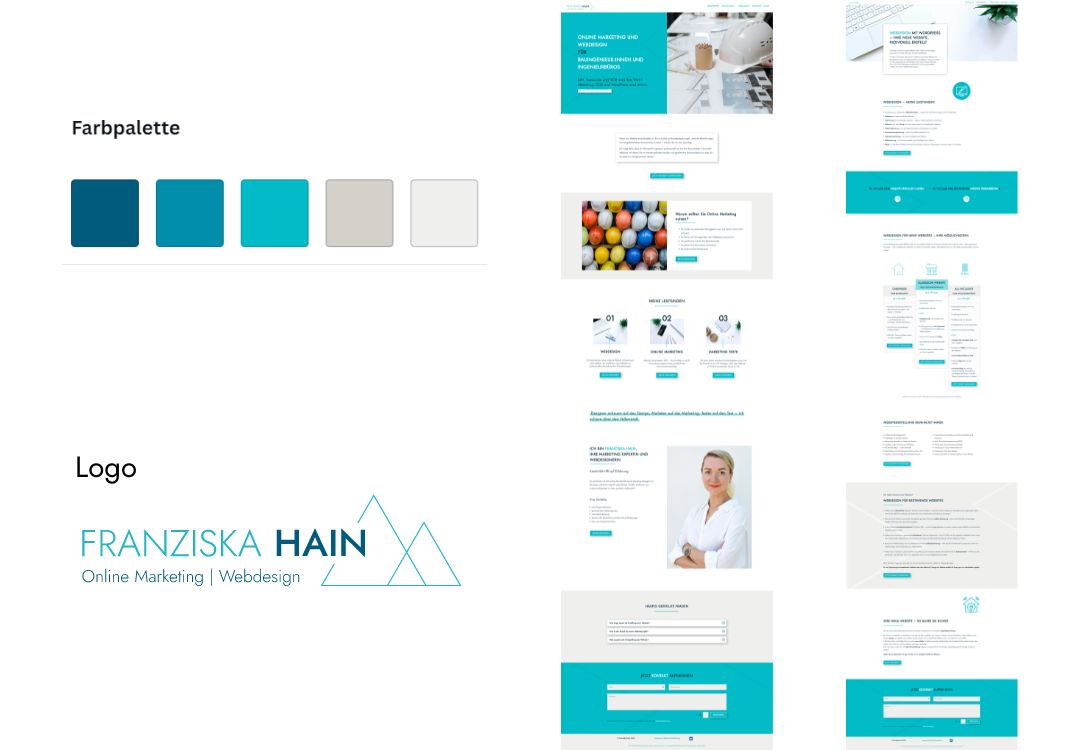
Verwenden Sie für die Gestaltung Ihrer Website Ihre Unternehmens- oder auch Corporate-Farben. Also die Farben, die Sie bereits in Ihrem Logo, in Printmaterialien oder auf Ihren Firmenwagen nutzen.
Wenn Sie noch keine Unternehmensfarben haben, lesen Sie in meinem LinkedIn-Beitrag, wie Sie diese festlegen können.
Werden Sie auf Ihrer Website nicht zu bunt oder grell denn zu viele Farben sorgen für Unordnung. Eine Farbpalette aus fünf bis sechs aufeinander abgestimmten Farben ist für die Gestaltung absolut ausreichend:
- eine Hauptfarbe für Menü, Footer oder Buttons
- eine Akzentfarbe für Links, Hervorhebungen und Call to Actions
- mehrere neutrale Farben für Hintergründe und Schriften (diese können Sie z.B. durch Abstufungen von Helligkeit und Sättigung Ihrer Hauptfarbe generieren)
Zu viel des Guten – was Sie nicht machen sollten
Auch wenn Ihr Design Theme es hergibt und Sie sich gern grafisch ausprobieren möchten: vermeiden Sie zu viele Animationen auf Ihrer Website.
Dazu gehören z.B. Slider, Prozessbalken, automatisch abgespielte Videos, animierte Icons, mitwandernde Buttons…
Sie lockern die Website zwar auf den ersten Blick auf, sorgen bei übermäßigem Einsatz aber nur für Ablenkung. Websitebesucher:innen achten nicht mehr auf den Inhalt, sondern versuchen nur noch, die optischen Reize zu verarbeiten.
Darüber hinaus verlangsamen Animationen die Website, da dafür CSS und Javascript benötigt werden, die die Ladezeit erhöhen. Und dies ist schlecht für die Suchmaschinenoptimierung.
Selbst Google empfiehlt, auf großflächige Bilder-Slider zu verzichten, da Nutzer:innen diese ohnehin nicht wahrnehmen.
Zusammenfassung für die Gestaltung Ihrer Website
Die Basis für gutes Webdesign ist:
- eine einfache Struktur
- eine intuitive Navigation
- gute Lesbarkeit
- moderne und rechtssichere Schriftarten
- ansprechende Bilder und Farben
Wenn Sie diese einfachen Grundlagen beachten, ist Ihre Website Nutzer:innenfreundlich und somit auch gut für Suchmaschinen gestaltet.
Es gibt immer wieder Trends im Webdesign, die den Aufbau, Farben oder Bildsprache betreffen. Sie können sich auf Pinterest, Webdesign Journals oder anderen Websites inspirieren lassen. Sie müssen nicht jedem Trend folgen und alles ausprobieren. Es ist wie bei der Mode: Trends kommen und gehen. Machen Sie das, was Ihr Unternehmen authentisch repräsentiert und womit Sie sich wohlfühlen.
Sie wollen eine moderne und ansprechende Website erstellen lassen? Nehmen Sie Kontakt mit mir auf, ich erstelle Ihnen gern ein unverbindliches Angebot.